これまでに何度もFlutterの環境構築をやってきましたが、この作業自体が技術力の基礎トレーニングという感じがします。
このたびMacBook Pro 16インチ M1チップを入手したので、Flutter環境構築したときのログを残しておこうと思います。
追記 2023年9月)MacBookのストレージ肥大化により、初期化&再セットアップしました。合わせて構築手順を詳細化しました😀
環境の前提
MacBook Pro 16インチ(2021)M1 Pro メモリ32GB ストレージ512GB
環境構築の手順
公式に則って環境構築をすすめていきます。
環境構築
では実際に構築をすすめていきます。
Flutter SDKのインストール
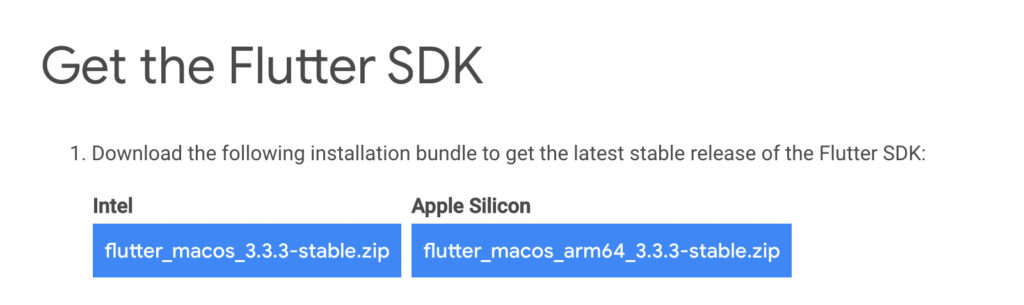
公式サイトから最新の安定版Flutter SDKをダウンロードします。

ダウンロードできたら任意のディレクトに置きます(私の場合はホーム直下にdevelopmentフォルダを作成し、その下に保存しました)
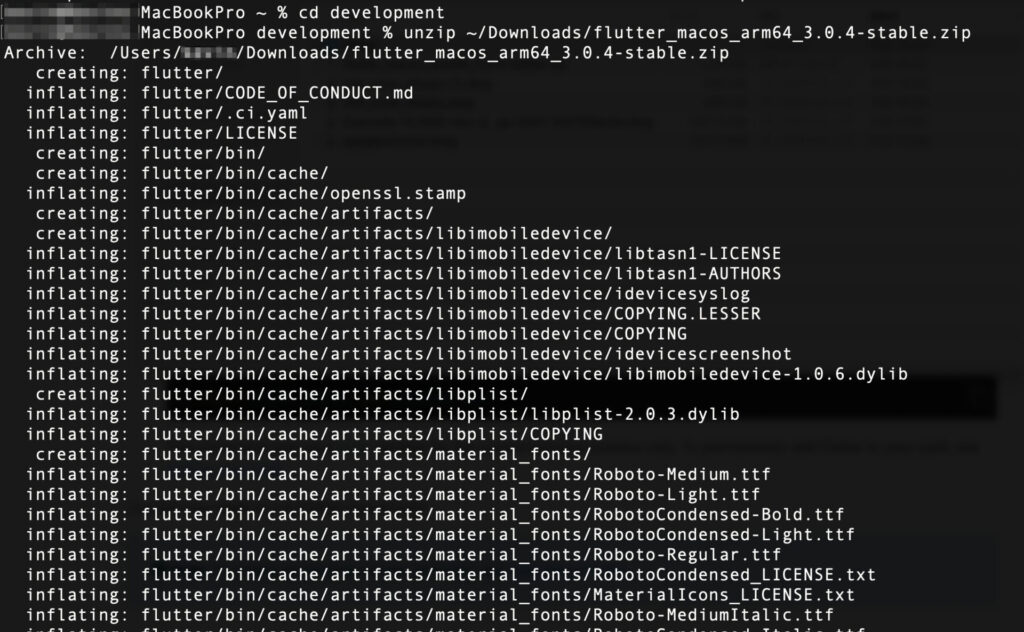
ターミナルを開いて、developmentフォルダに移動し、Flutter SDKファイルを展開(Unzip)します。
※インストール時点のバージョンは3.0.4でした
cd ~/development
unzip ~/Downloads/flutter_macos_arm64_3.0.4-stable.zip
Flutter SDKへのパスを一時的(ターミナルのセッション中のみ)に通します。これで任意のディレクトリでFlutter関連のコマンドが打てるようになります。
export PATH="$PATH:`pwd`/flutter/bin"永続的(次回以降ターミナルを開いたときにも使えるよう)にパスを通すためには次の処理を実行します。
#update-your-path"]M1 MacBook Proの標準のままだとZ shellを使っているのではないかと思うので、
1. ターミナルを開く(開いているならそのまま)
2. ホームディレクトリに移動する
※ 上記の流れのままだと「cd ..」でOK
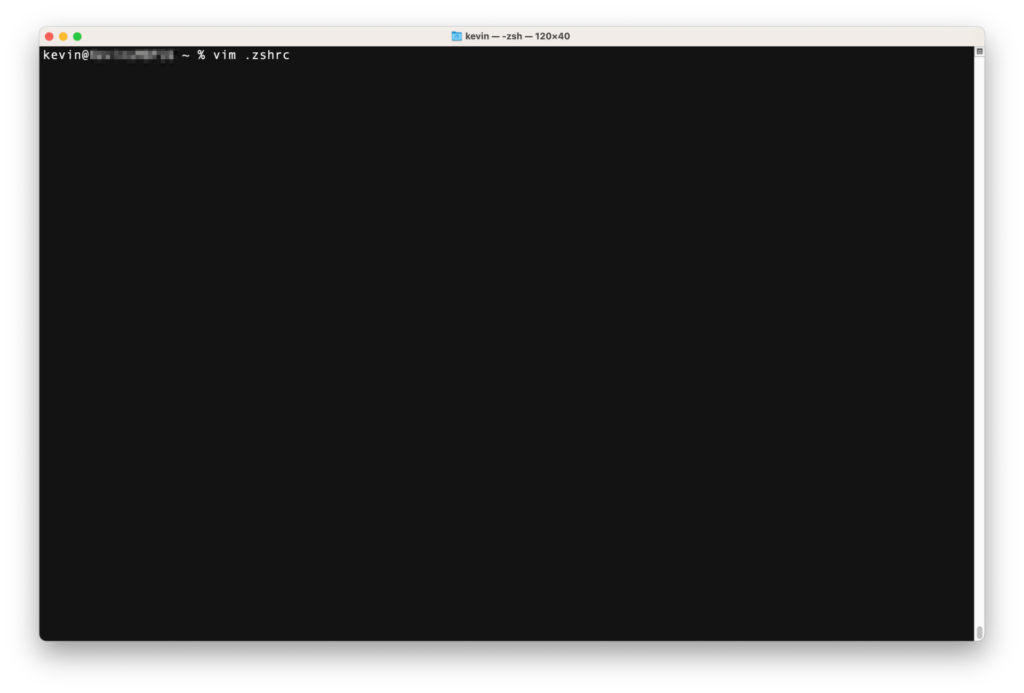
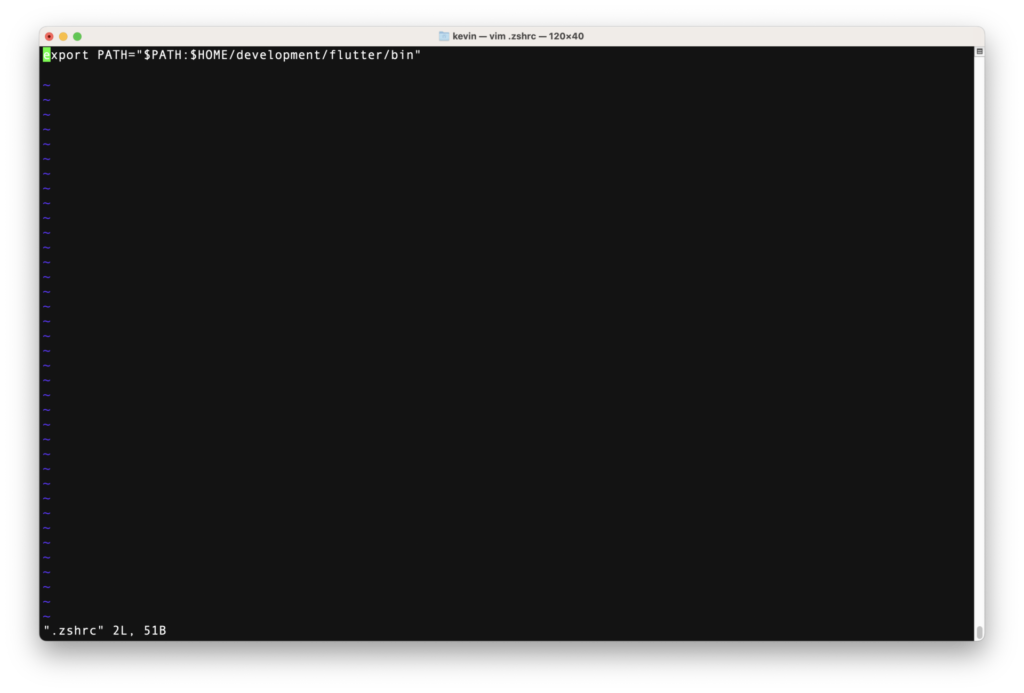
3. vim(エディタ)で「.zshrc」ファイルを開く(なければNewになります)
「vim .zshrc」

4. 挿入モードに変更 (英数のiキーを押す)
5.一行目に「export PATH=”$PATH:$HOME/development/flutter/bin”」を追加

6. コマンドモードに変更 (escapeキーを押す)
7. 保存して終了する(英数で:wqを入力して実行)
8. 今開いているターミナルでパスを有効にする
※「source $HOME/.zshrc」を実行する
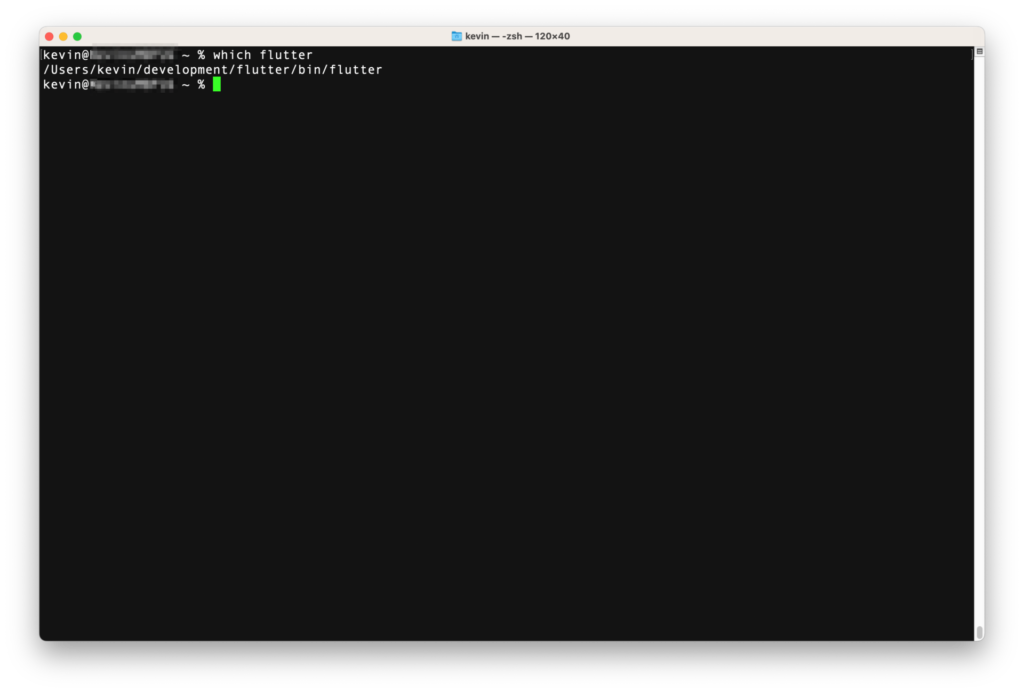
9. ちゃんとパスが通っているか確認する
「echo PATH」
「which flutter」
これらのコマンド実行結果が設定どおりに返ってくればOKです

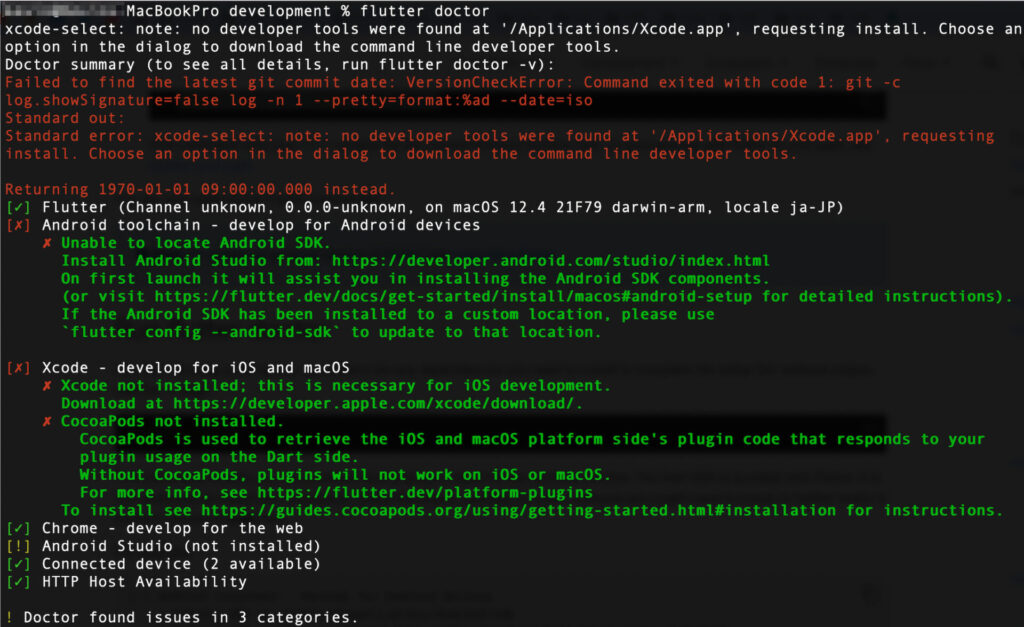
flutter doctor(flutterの環境診断コマンド)を実行します。
flutter doctor
3つのイシュー(問題)が検出されました。Android SDKがない、Xcodeがない、CocoaPodsがないの3つです。これらは今後インストールしていくので先に進みます。
iOS開発環境のセットアップ
ここからはiOSの開発環境を構築していきます。
Xcodeをインストールします。WebからダウンロードもしくはMac App Storeからインストールできます。
Mac App Storeからインストールするとアップデートがあったときにお知らせが来るので便利です。
※このときはWebからインストールしてしまったので、後ほどMac App Storeから再インストールしました。


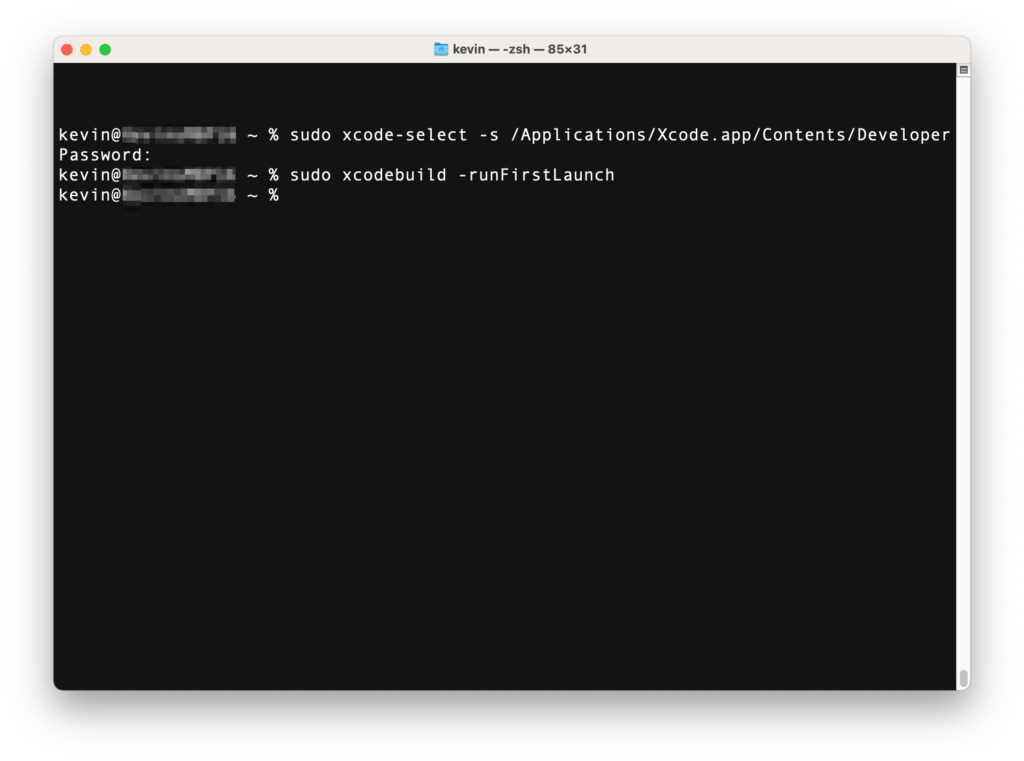
Xcodeのコマンドラインツールを設定するためにコマンドを2つ実行します。
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
Xcodeのライセンスを承諾するためのコマンドを実行します。
sudo xcodebuild -license 
最後までスクロールして読み切ります。
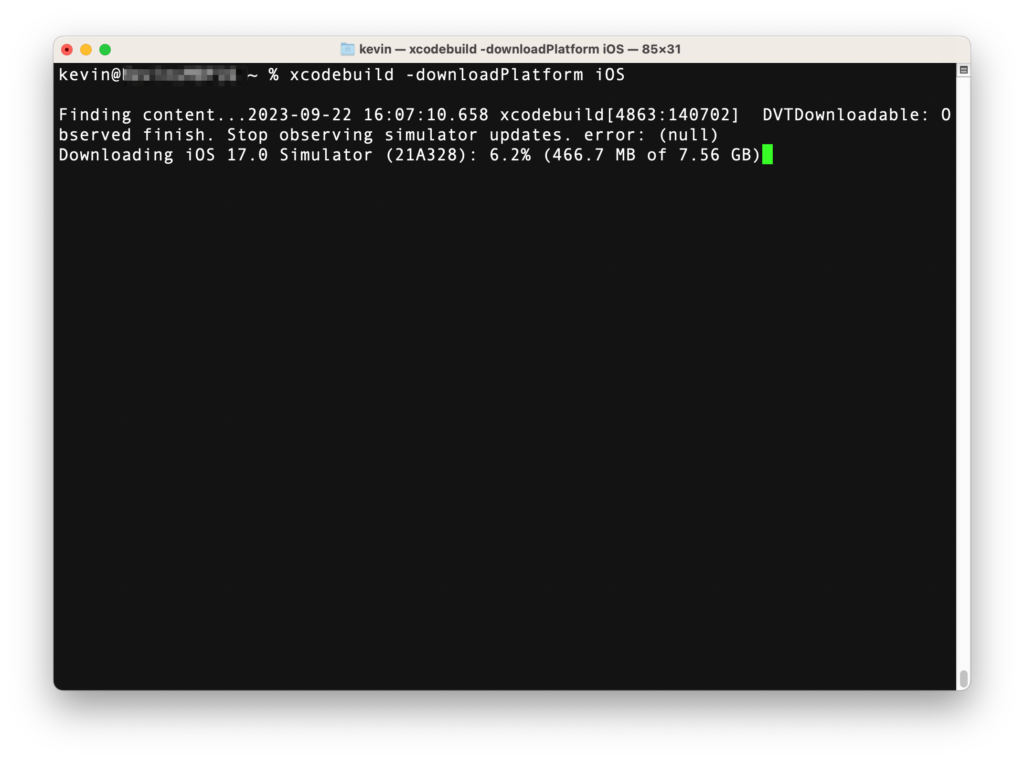
Xcode15以上であれば次のコマンドでiOSシミュレータをインストールできます。
xcodebuild -downloadPlatform iOS
iOSのシミュレータを起動します。
open -a Simulator
無事に起動しました。
つぎにAndroid開発環境のセットアップに進みます。
Android開発環境のセットアップ
Android Studioをインストールします。
なお、FlutterはAndroid開発に必要なツール一式をAndroid Studioのフルインストールに依存しています。なのでIDEとして使うか否かは別として、(ちょっとサイズが大きいのですが)いれていきます。
Download Android Studioからインストールします。

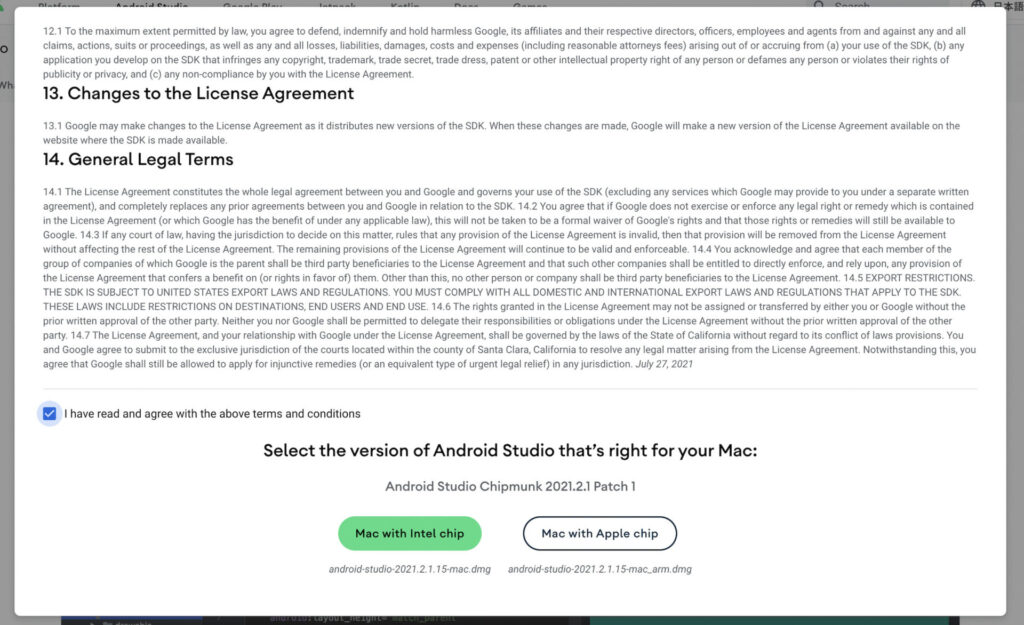
私のCPUはM1 Proなので Mac with Apple chipを選択します。

インストールできたら起動します。

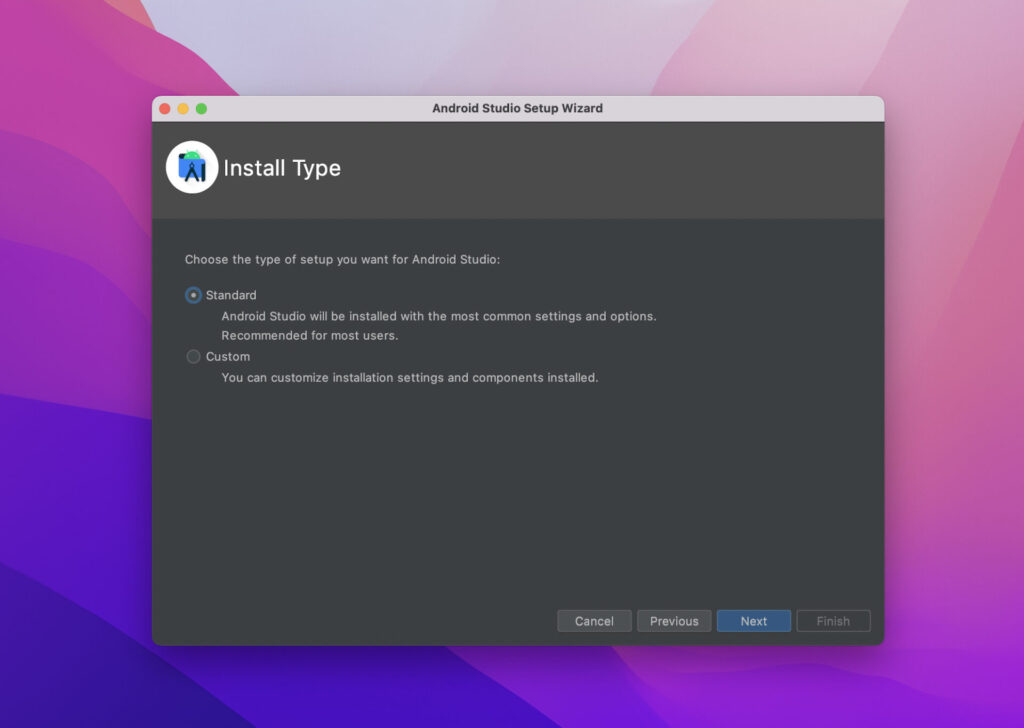
Standardを選択

UI Theme、Verify Settings、License Agreementを経てプラグインのインストール画面まで進みます。

このインストールでAndroid SDKや Android SDK などAndroid開発に必要なツールが導入されます。
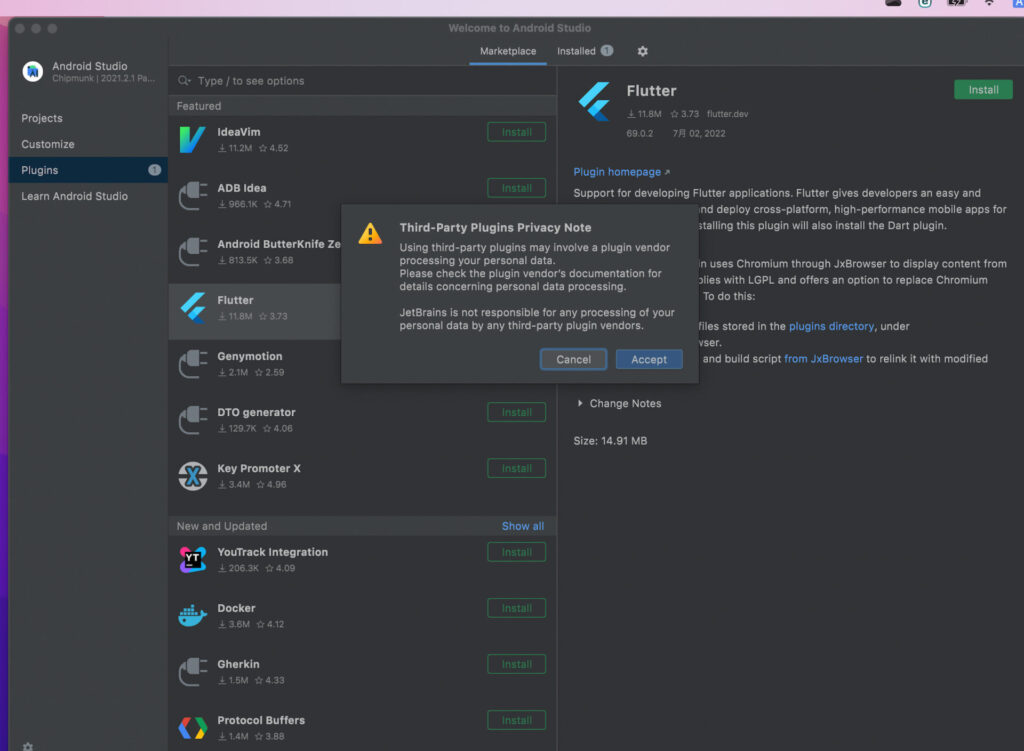
Flutterのプラグインをインストールしておきます。左側のメニューからPluginsを選び、Flutterを選択します。合わせてDartのプラグインもインストールされます。
プラグインのインストール後、IDE(Android Studio)を再起動します。

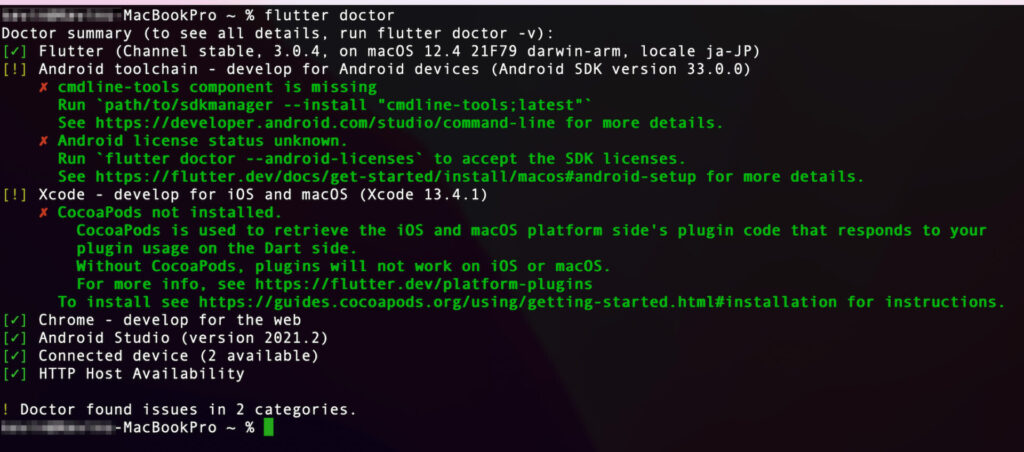
ここでflutter doctorを実行してみます。

Androidのコマンドラインツールとライセンスステータスに問題があります。
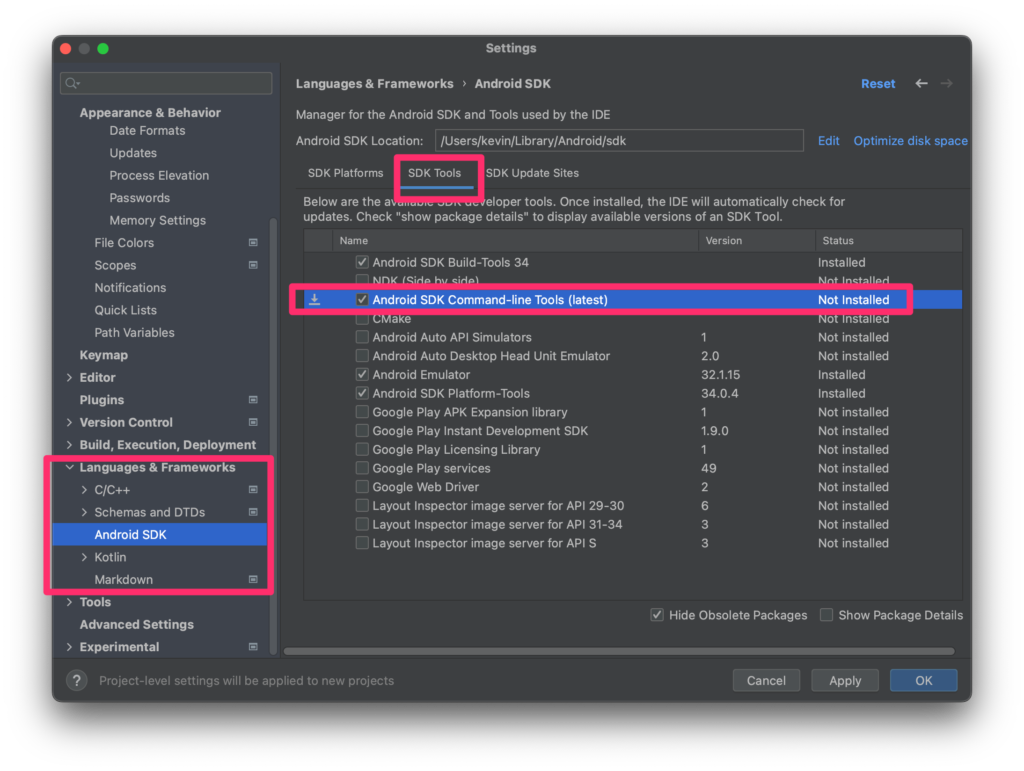
コマンドラインツールをインストールするためにAndroid Studioの環境設定画面(Settings)をひらき、Language&Frameworks→Android SDKを選択します。SDK Toolsにあるコマンドラインツール(Android SDK Command-line Tools (latest))にチェックを入れてOKをクリックします。

コマンドラインツールをインストールできたら、つぎにライセンスを承諾します。
ターミナルで以下を実行します。
flutter doctor --android-licenses
iOSの実行
ここからFlutterアプリをiOSで実行していきます。flutter doctorでエラーの出ていたcocoapodsをインストールします。

コマンドでAndroid StudioのプロジェクトルートディレクトリからFlutterアプリを作成します。以下のコマンドを実行します。
※test_appは任意のアプリプロジェクト名を付けられます。
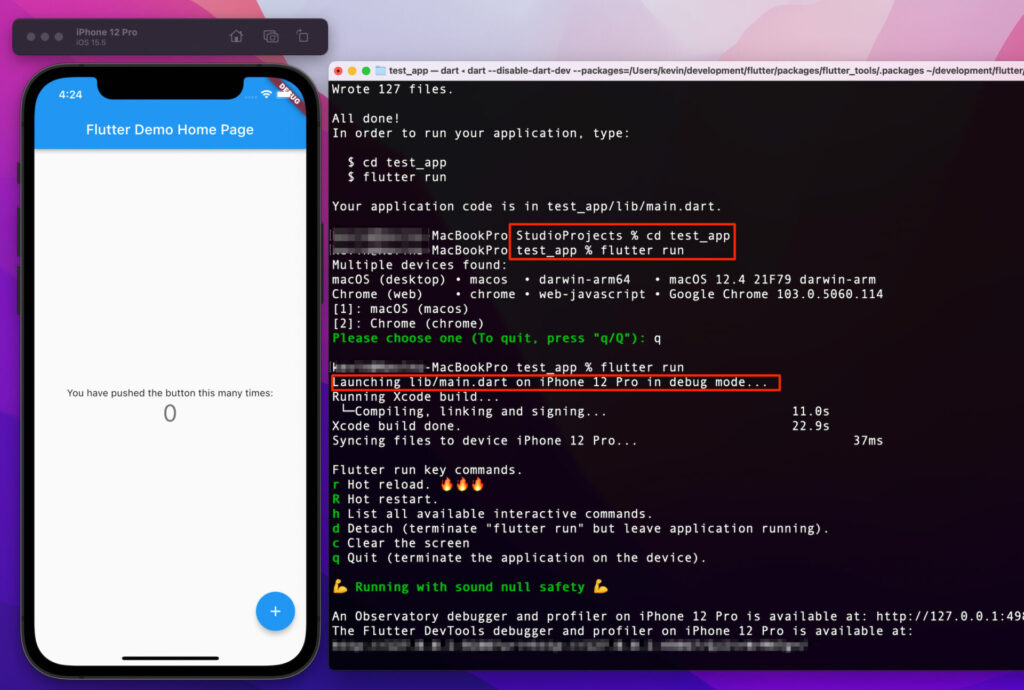
flutter create test_appcd test_appflutter runこのような感じでiOSで実行できました。

この段階でflutter doctorの問題がなくなりました。

Androidの実行
AndroidエミュレータをAndroid Studioから設定していきます。
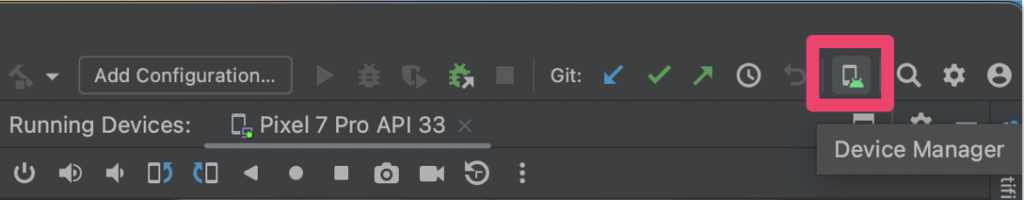
Android Studio画面右上のDevice Managerをクリックします。

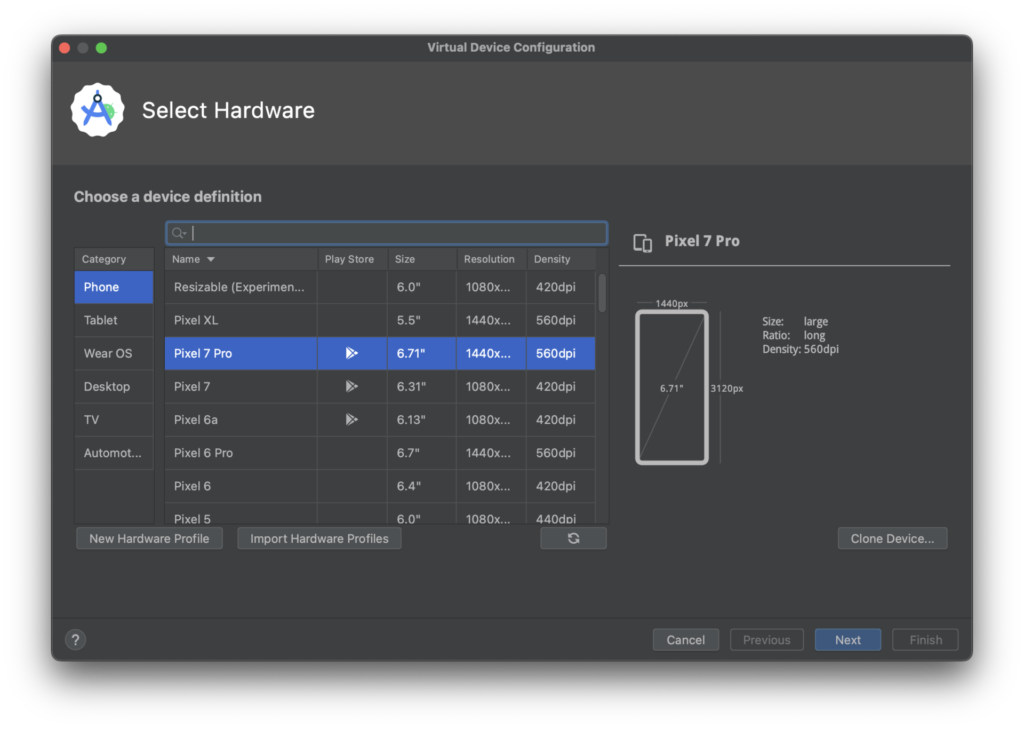
エミュレータとして起動したい機種を選びます。

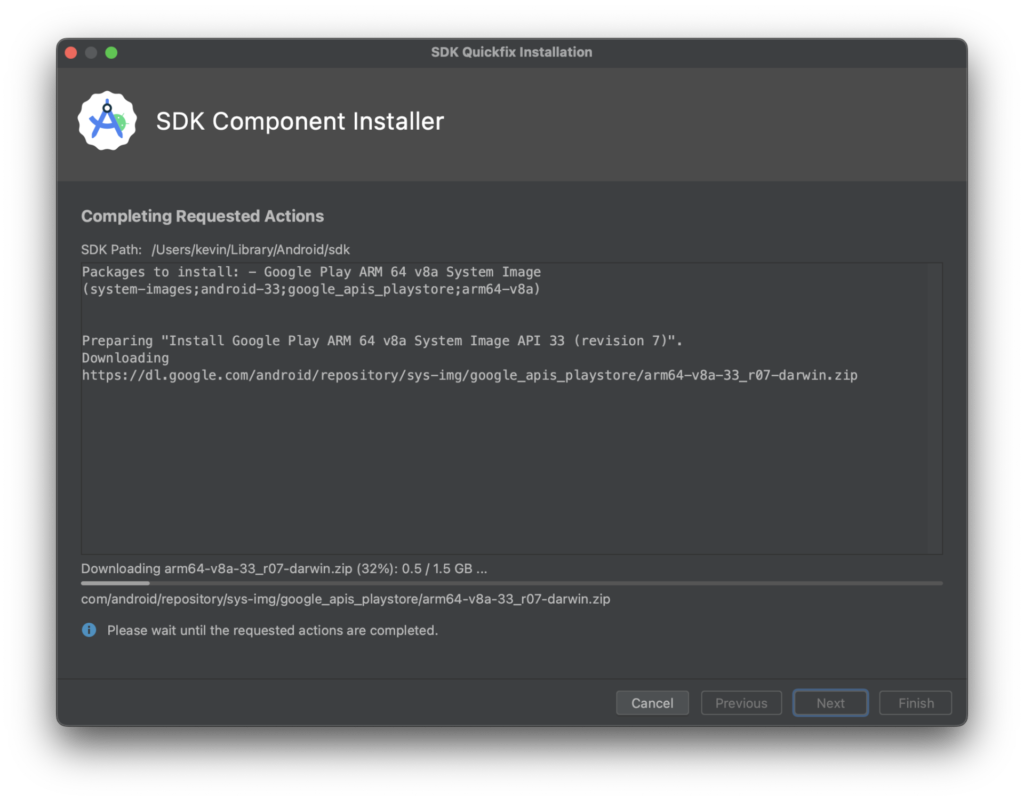
OSを選びます。下記では執筆時点最新のTiramisu(Android 13.0)をインストールしています。

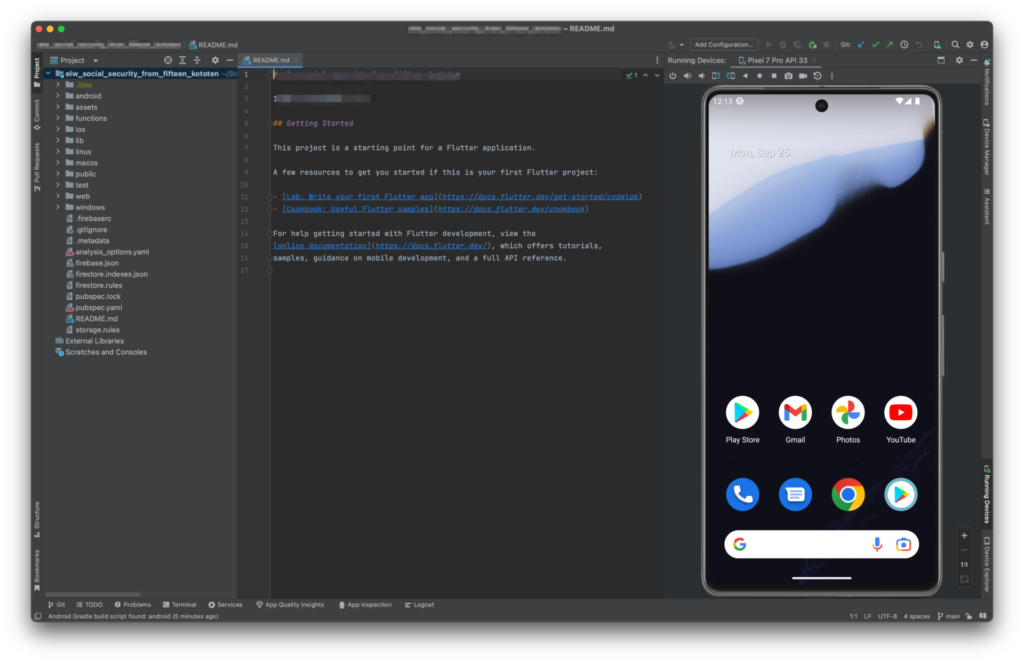
インストールが終わったら、デバイスを起動してみます。Device Managerから作成した機種をクリックします。

無事にPixel 7 Proが起動しました。
公式のこちらから作成できます。
作成してサンプルアプリが実行できるとこのような画面になります。

スマホ実機での実行
ここでは実機での実行は割愛しますが、公式に実行方法が掲載されています。
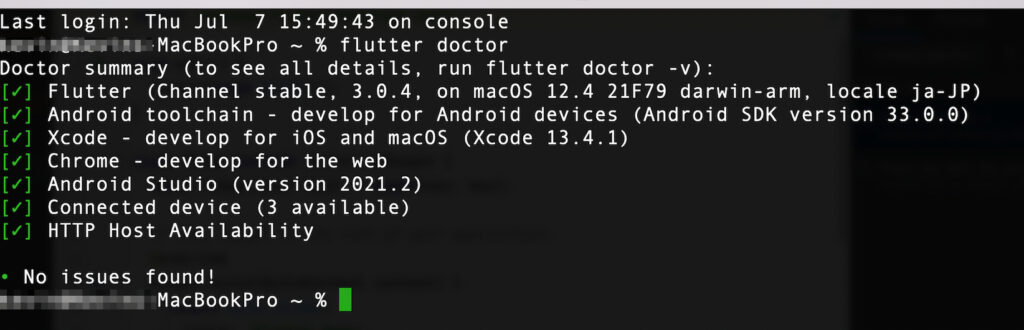
以上で環境構築を完了します。flutter doctorで問題がゼロになるところまでが環境構築のいったんの目標になります。
みなさんの参考になれば幸いです。