複数端末を使って開発する際などにこまるのは、各端末でIDEを設定しなければならないこと。
これを解消してくれるのが、VS Codeのプロファイル同期機能です。
今回は同期の設定をしてみたので、その流れを書き残しておきたいと思います。
環境
端末:M1 MacBook Pro 16インチ
OS:Ventura 13.6
VS Codeの設定画面を開く
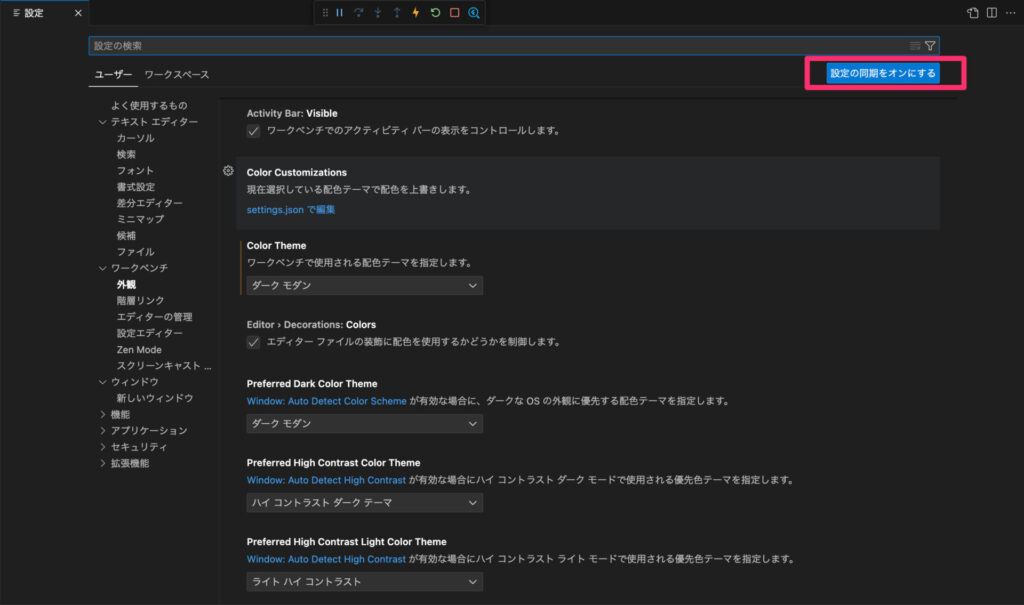
VS Codeのメニューから基本設定→設定で、設定画面を開きます。
設定画面右上にある「設定の同期をオンにする」をクリックします。

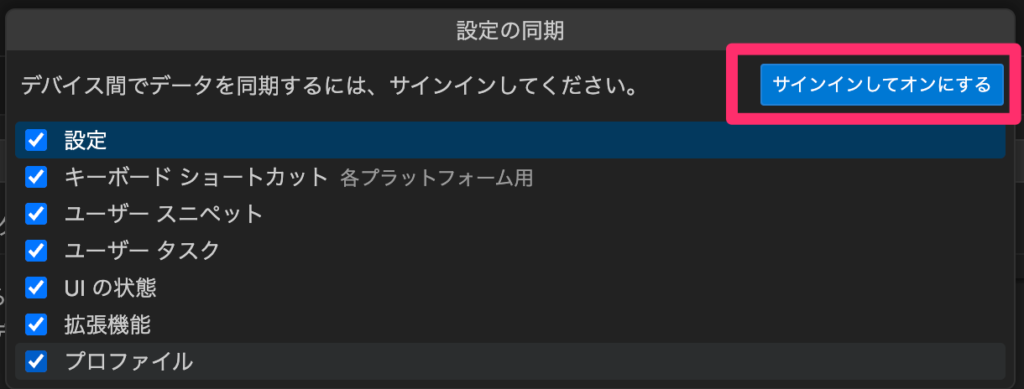
同期したい項目(デフォルトはすべてON)を選んで、「サインインしてオンにする」をクリックします。

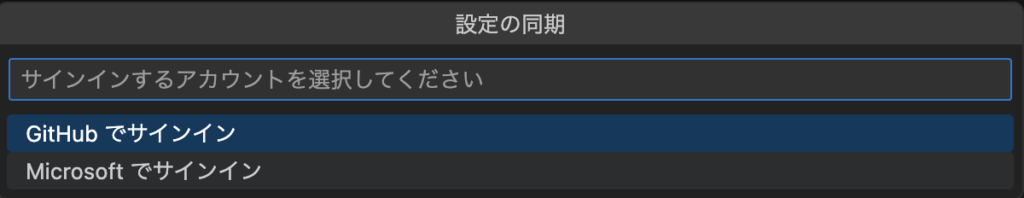
サインインする方法を二種類から選びます。GitHubアカウントかMicrosoftアカウントか。
今回はMicrosoftアカウントで進めます。

Microsoftでサインインを選ぶと、ブラウザに遷移してIDとパスワードの入力が要求されます。

認証情報が正しければこれで同期設定が完了です。
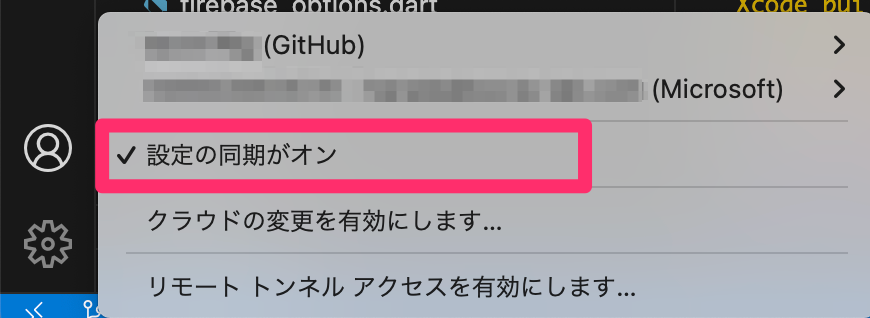
VS Codeに戻ってアカウントボタンを押してみると、設定が同期されていることがわかります。

以上で完了です!