これまでAndroid Studioを使ってきたのですが、より軽量なVS Codeを試してみようと思います。
そこで、VS Codeを手持ちのMacBookにセットアップしてみたので、その手順を備忘を兼ねて記載しておきます。
環境
・M1 MacBook Pro 16インチ(2021)
VS Codeのダウンロード
まずはVS Codeのダウンロード。
下記ページのInstallationからDownload Visual Studio Code をクリックします。

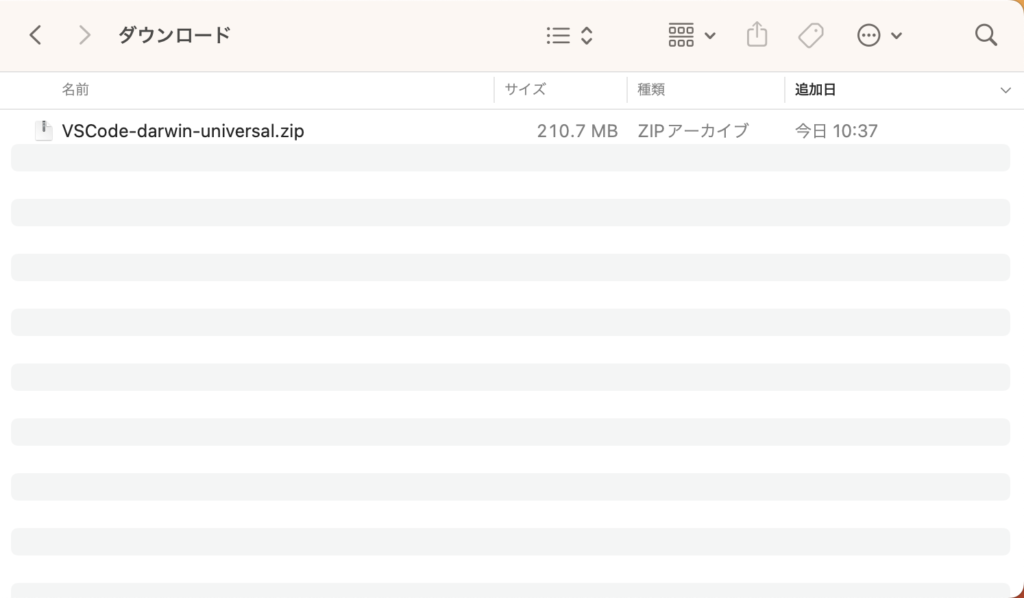
Finderでダウンロードファイルをダブルクリックして解凍します。
その後、解凍されたVS Codeファイルをアプリケーションディレクトリに移動します。
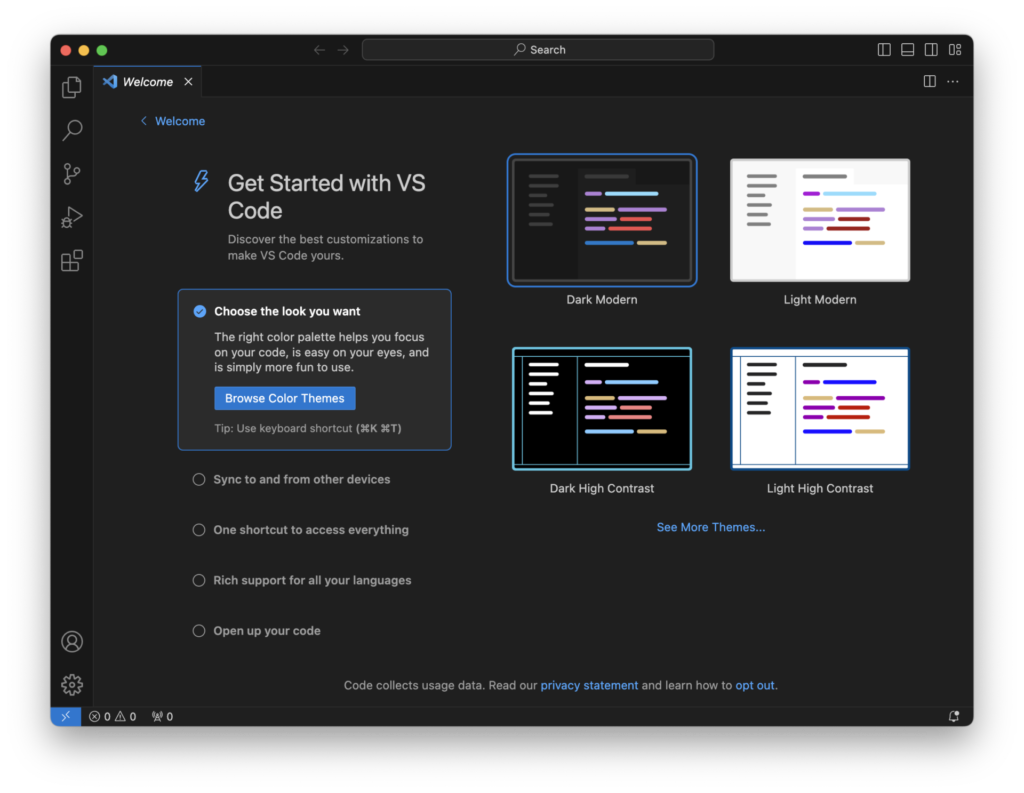
アプリケーションディレクトリからVS Codeをダブルクリックして開くと、下記のような画面が立ち上がります。

まずはインストールの完了です。
Flutterの拡張モジュールをインストールする
つぎにVS Code用のFlutter拡張モジュールをインストールしていきます。
VS Codeを開きます。
そしてVisual StudioのMarketPlaceにあるFlutter拡張モジュールのページへいきます。
Installボタンをクリックすると、Visual Studio Codeが起動し、さらにインストールボタンをクリックします。

VS Codeのインストールを検証する
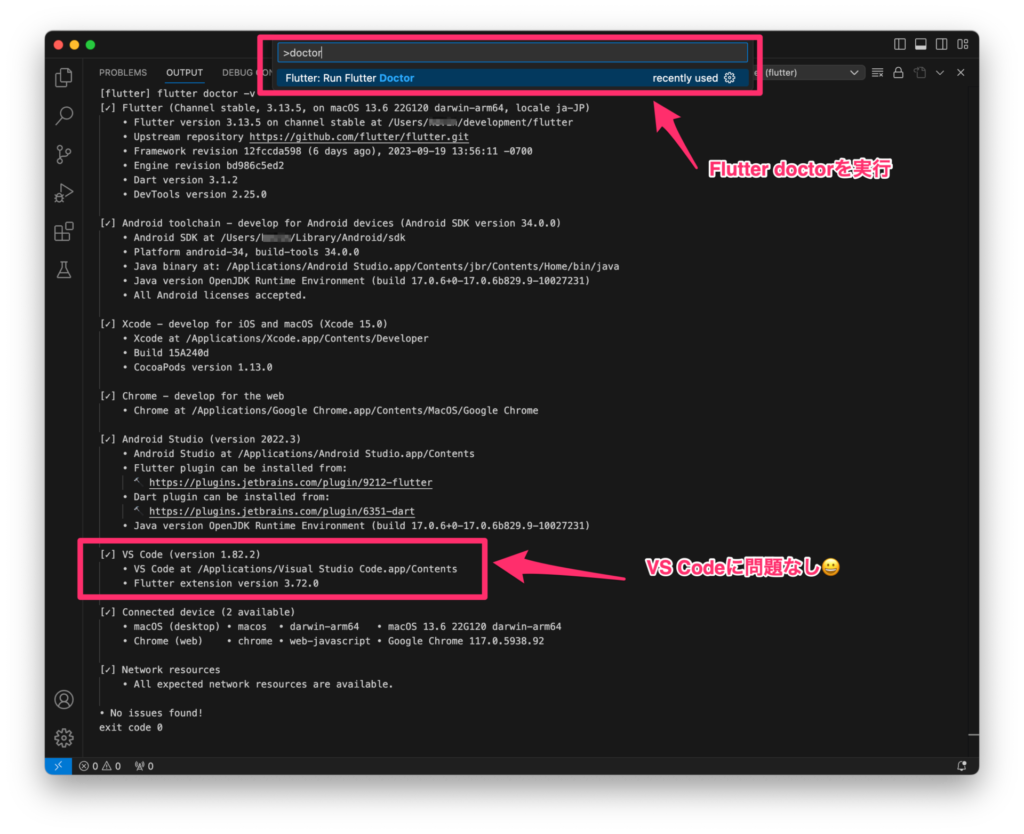
VS Codeを開いて、メニューのView→Command Paletteを選択します。
そこにdoctorと入力し、Enterで実行します。Flutter doctorはFlutterの開発環境の正しさを検証してくれるツールです。

VS Codeの項目が問題ないことを確認します。
以上でVS Codeの環境構築は完了です。