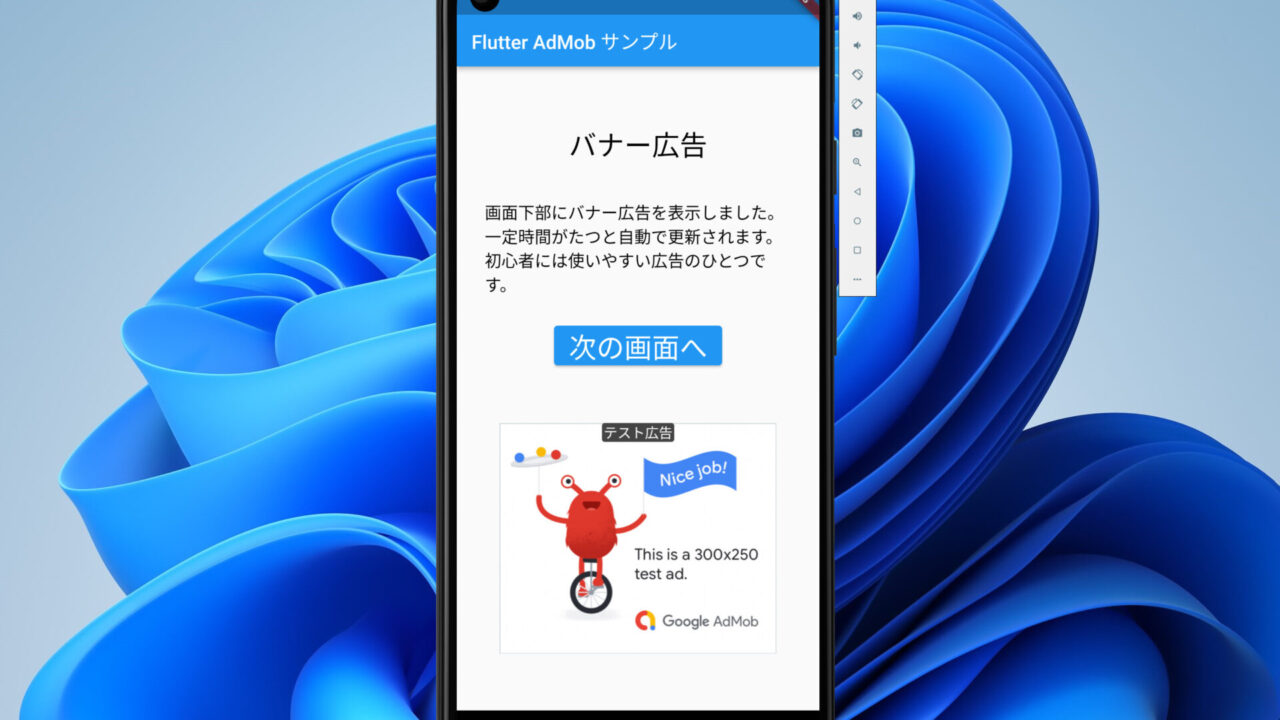
FlutterアプリにAdMobのバナー広告を入れてみたので、その方法をメモしておきます。
ソースコード
本記事で紹介したサンプルのソースコードです。
仕様
使用したパッケージはgoogle_mobile_adsです。
Mobile Ads SDK(ベータ版)を参考にしました。
パッケージファイルの追加
pubspec.yamlにパッケージファイルを追加し、Pub get(依存関係にあるファイルを含むパッケージファイルの取得)を実行します。
dependencies:
flutter:
sdk: flutter
google_mobile_ads: ^1.2.0 # Google AdMob packageパッケージファイルのimport
dartファイルに取得したパッケージファイルを導入します。
import 'package:google_mobile_ads/google_mobile_ads.dart';AdMobアプリIDの追加(Android)
Androidの広告表示用に、android/app/src/main/AndroidManifest.xml にAdMobアプリIDを追加します。サンプルソースの中ではテスト用のアプリIDを使用しています。実際のアプリIDはAdMobの管理画面からコピーできます。
AdMob管理画面→Androidアプリ→アプリの設定→アプリID
AndroidManifest.xmlファイル
<manifest>
<application>
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713"/>
<application>
<manifest>AdMobアプリIDの追加(iOS)
iOSの広告表示用に、ios/Runner/Info.plistにAdMobアプリIDを追加します。Androidと同様にサンプルソースの中ではテスト用のアプリIDを使用しています。
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~3347511713</string>main()に広告の初期化処理を追加
はじめにmainメソッドにAdMob広告の初期化処理を追加します。
void main() {
//AdMobの初期化処理
WidgetsFlutterBinding.ensureInitialized();
MobileAds.instance.initialize();
runApp(const MyApp());
}バナー広告のインスタンスを生成
バナー広告のインスタンスを作成します。
広告ユニットID:バナー広告を特定するための広告IDです。サンプルではテスト用の広告ユニットIDを入れています。
サイズ:表示するバナー広告のサイズを指定します。
リクエスト:要求する広告の情報を指定できます。
リスナー:広告の状態に応じた処理を書くことができます。
バナーオブジェクトの生成
final BannerAd myBanner = BannerAd(
adUnitId: 'ca-app-pub-3940256099942544/2934735716',
size: AdSize.mediumRectangle,
request: request,
listener: const BannerAdListener(),
);リクエスト
static const AdRequest request = AdRequest(
keywords: <String>['foo', 'bar'],
contentUrl: 'http://foo.com/bar.html',
nonPersonalizedAds: true,
);キーワード:ユーザー操作を良くあらわしている言葉
URL:開いているアプリ画面にマッチするWebページ
パーソナライズ:ユーザーの操作履歴に応じた広告表示の有無
リスナー
final BannerAdListener listener = BannerAdListener(
// Called when an ad is successfully received.
onAdLoaded: (Ad ad) => debugPrint('Ad loaded.'),
// Called when an ad request failed.
onAdFailedToLoad: (Ad ad, LoadAdError error) {
// Dispose the ad here to free resources.
ad.dispose();
debugPrint('Ad failed to load: $error');
},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (Ad ad) => debugPrint('Ad opened.'),
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (Ad ad) => debugPrint('Ad closed.'),
// Called when an impression occurs on the ad.
onAdImpression: (Ad ad) => debugPrint('Ad impression.'),
);広告が読み込まれたときや読み込みに失敗したときなど、各イベントごとに処理を書くことができます。
バナー広告の読み込み
ウィジェットの初期化処理initState()においてバナーの読み込み(ロード)を実行します。
void initState() {
super.initState();
myBanner.load();
_createInterstitialAd();
// _createRewardedAd();
// _createRewardedInterstitialAd();
}広告表示用のウィジェットを生成
広告を読み込んだら、表示用のウィジェットを生成します。バナーオブジェクト(myBanner)をコンストラクタに渡してAdWidgetのインスタンスを作成し、さらにコンテナウィジェットでAdWidgetを囲います。
final AdWidget adWidget = AdWidget(ad: myBanner);
final Container adContainer = Container(
alignment: Alignment.center,
width: myBanner.size.width.toDouble(),
height: myBanner.size.height.toDouble(),
child: adWidget,
);adContainerを配置
最後に広告表示のコンテナを配置すると、アプリの画面上にバナーが表示されます。
const SizedBox(
height: 60.0,
),
adContainer,
],以上で、バナー広告を表示することができました。